
Last week on Hacker News, a developer shared his Google AMP + Jekyll + Medium page that loads in 65 ms, and compared it with both React’s and Jekyll’s homepages. This seemed somehow irrelevant, considering the major differences between these 3 pages, in terms of design, technology, and purpose.
HN user inian commented:
I feel a more apt comparison would have be comparing to a purely static page like a blog hosted on Github
Hey! My blog is hosted on Github! And I tested out AMP 2 weeks ago.
Why not try to optimize my homepage: jgthms.com?
AMP in a nutshell
What AMP provides is:
- loading: the JS library optimizes the loading of external resources
- caching: all valid AMP documents can be cached on a Google CDN (which uses HTTP 2.0)
How do you create a valid AMP page?
- alter your HTML to match the AMP specifications
- inline your CSS in the page’s head
- include the AMP JS library
Optimizing my homepage
Yesterday, my homepage was still non-optimized:
- the whole page was loaded
- the images weren’t compressed
My page used to weigh 2.2 MB. The three main images weighed 1.8 MB. That’s 80% of the total weight. Clearly, there was room for improvement…
Classic optimization: lazy image loading
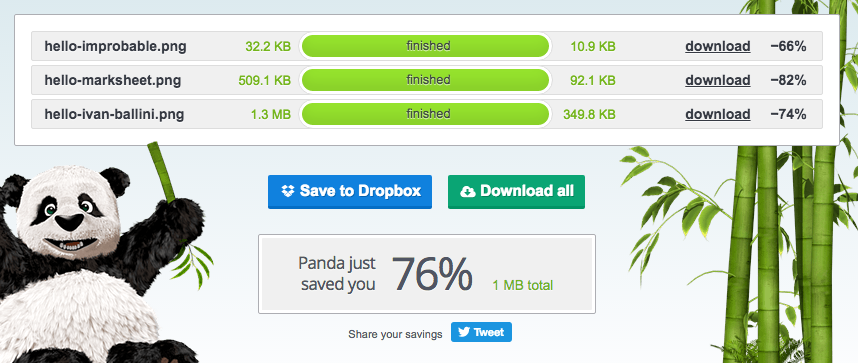
I used the powerful TinyPNG to compress these images:

My page went from 2.2 MB to 858 KB.
I then applied lazy loading, using the jquery.lazy plugin, which allows images to be only fetched when they appear within the viewport.
This allows the last four images (375 KB, 43% of the page weight) to be ignored during the initial page load.
AMP optimization
AMP pages require a few alterations:
- use
<html ⚡> - add the AMP CSS with
<style amp-boilerplate> - add the AMP JS with
<script async src="https://cdn.ampproject.org/v0.js"></script> - add your own CSS inlined with
<style amp-custom> imgbecomeamp-imgelements- images require both
widthandheightattributes (to define the ratio only)
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<link href="https://fonts.googleapis.com/css?family=Karla:400,400italic,700,700italic" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<style amp-custom>{# capture include_to_sassify #}{# include amp.sass #}{# endcapture #}
{# include_to_sassify | sassify #}</style>Results


| Non-optimized | Lazy loading | AMP | |
|---|---|---|---|
| Requests | 25 | 22 | 19 |
| Size | 2,200 KB | 312 KB | 664 KB |
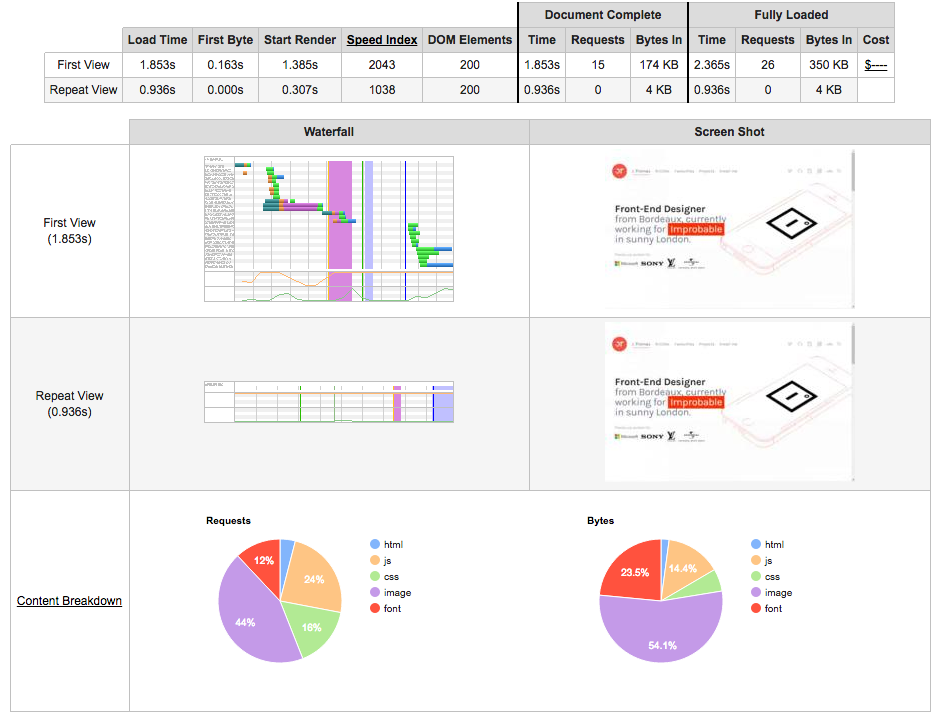
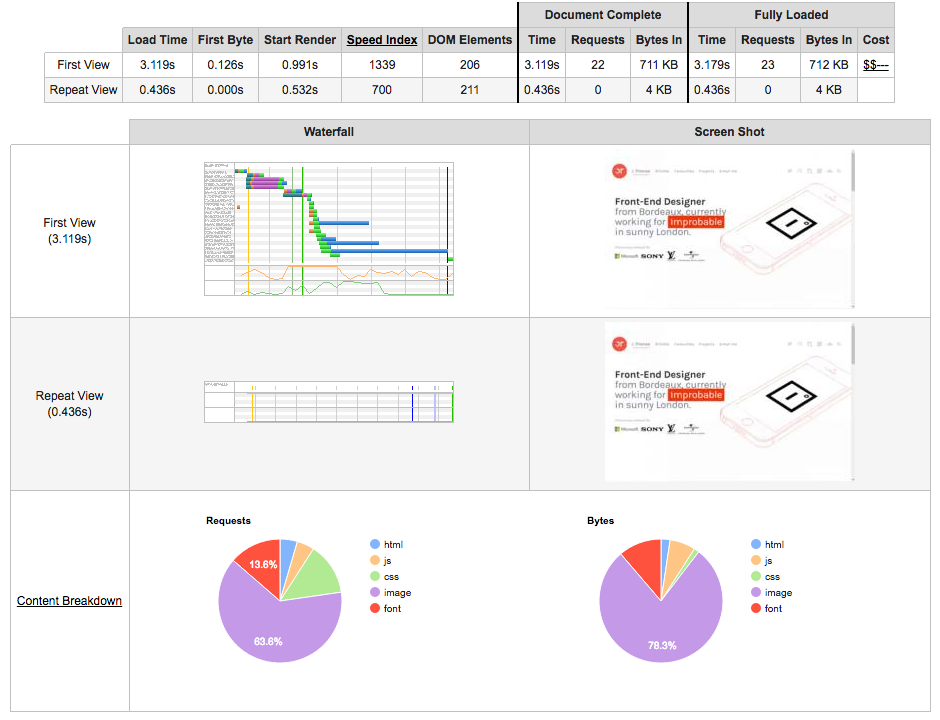
| First view | |||
| Document Complete | - | 1.853s | 3.119s |
| Speed Index | - | 2043 | 1339 |
| Fully Loaded | - | 2.365s | 3.179s |
| Repeat view | |||
| Document Complete | - | 0.936s | 0.436s |
| Speed Index | - | 1038 | 700 |
| Fully Loaded | - | 0.936s | 0.436s |
Conclusion
I’m not sure if AMP is designed to optimize simple pages like mine but it’s worth a try. The main gain was essentially decreasing the page size.
If you’re trying to optimize your website for mobile users:
- focus on page weight: nothing beats a page that only weighs a couple of hundreds of KB
- avoid animations: ever tried pull-to-refresh on twitter? Slowest interaction I’ve ever seen in a mobile browser.
- lazy load your images: it’s so easy to set up, and the initial load above the fold will be greatly improved
Obviously, most websites are not as simple as a static blog with only a few articles and only updated once in a while. Different platforms that serve different purposes require different strategies.
But even a mobile browser only expects HTML, CSS, and JS. And considering the screen size, a phone can only render a small part of a page at once. And if you don’t focus on that initial rendering, the user might wonder why he had to wait 10 seconds to only see a tiny logo, a huge navbar that covers half of the page, and three lines of text.
So ask yourself if loading 1 MB images (like I did) or a JavaScript framework client-side (like others do) is worth infuriating your visitors.